What do CSS Sprites do? You can combine images using CSS sprites. It combines multiple images into one and requests for once for the images and can display the multiple images on the website. When you are designing a website or blog it might help you a lot to speed up the loading speed of the website.
If you checked your website on GTMETRIX, it always suggests to Combine images using CSS Sprites to speed up the page loading speed.
You can do this by many tools available online. I have used the GiftOfSpeed CSS sprites generator after trying many tools. I found this one easy and more optimized.
Speed optimization is necessary to rank the website on search engines. So, I will take care of speed optimization as Google suggests for SEO.
Read the blog until the end and you will have a clear idea about CSS sprites. You can use this to combine images using CSS sprites WordPress to optimize images for your websites or blogs.
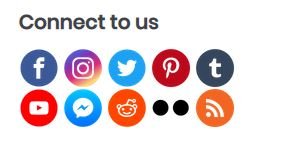
I am going to explain CSS sprites with an example with images, which will combine the social media icons into one and display the images on the website with different links.
First, you need to have social media icons. You can download the icons anywhere from online. I already have the icons.
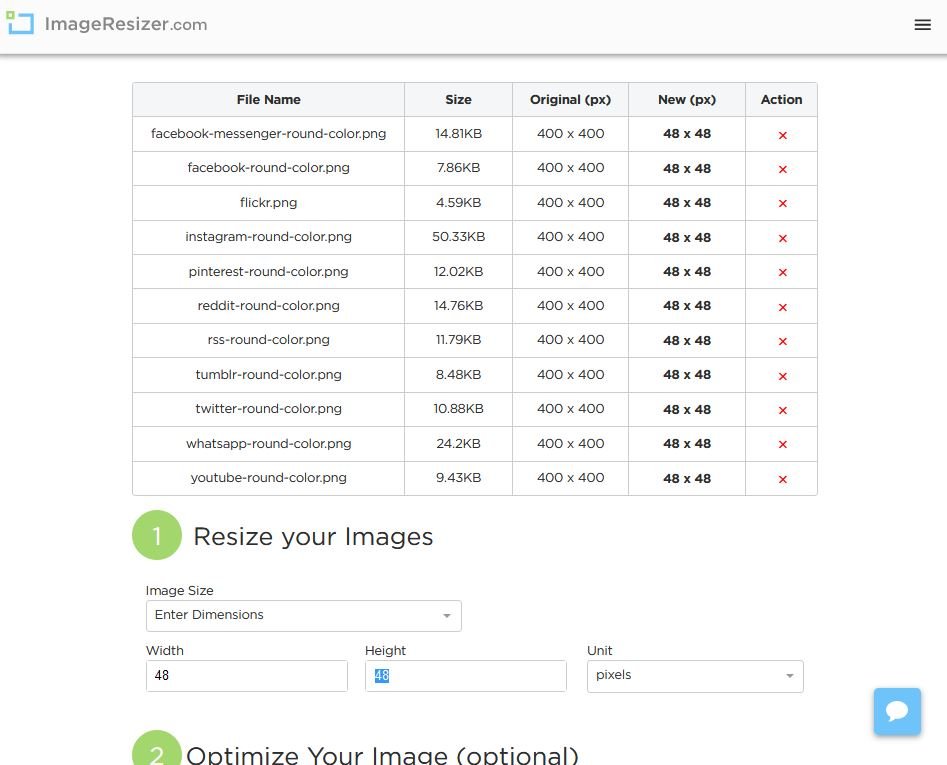
Bulk image resizing tool (optional)

One thing to remember, to optimize the website for google SEO you need to resize the icons before combining. Because after combining it is tough to resize the icons. You can resize the icons online. I have used the Bulk Image Resizer to resize the images. It resizes the images on any size you want. Try to keep minimum size 48X48, as Google suggests it.
Upload all the images at once and set the dimension you want. Resize the images and download, all your images will download in a single zip file.
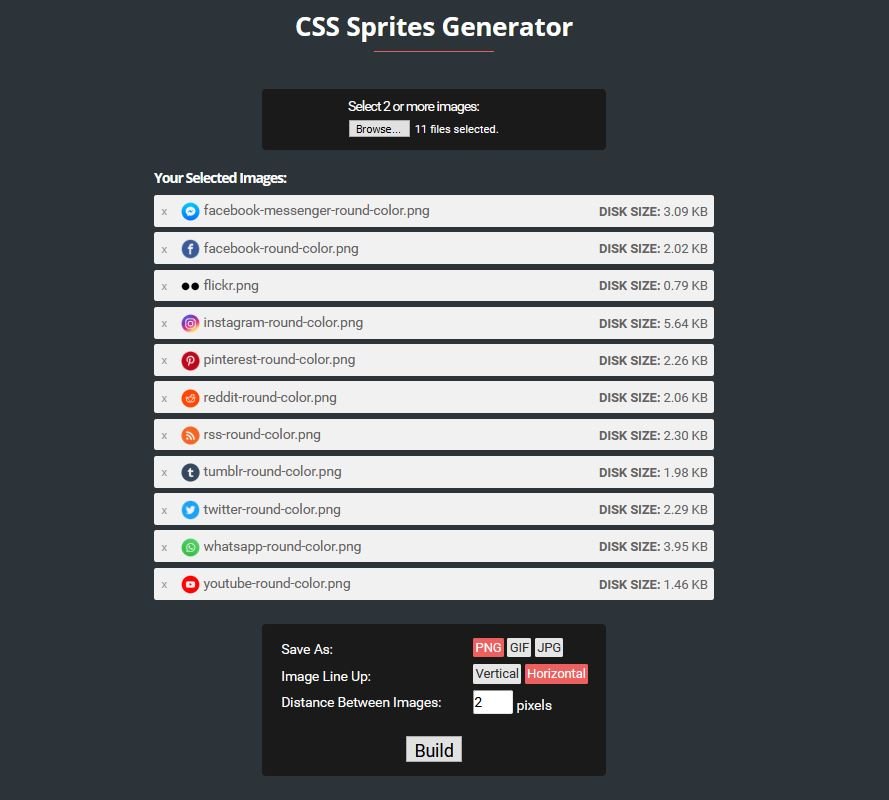
Next, go to the GiftOfSpeed CSS sprites generator.
Combine images using CSS sprites online

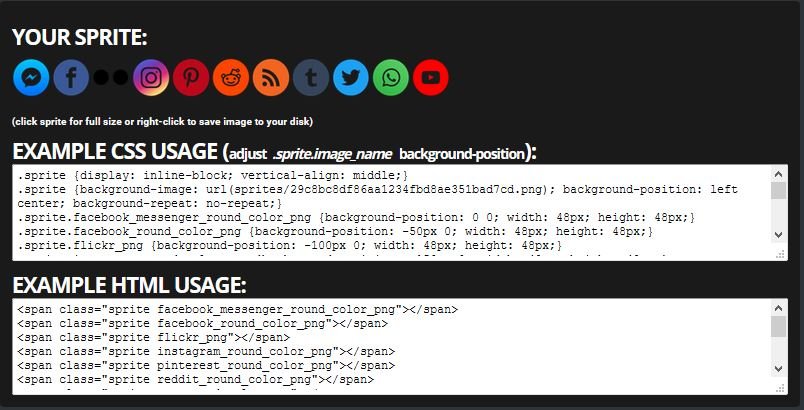
On the CSS sprites generator page browse and upload all the images. Next, select the format of the output file (select PNG to maintain image quality) and select Image line up and Distance between the images. After all the necessary settings click on the Build button. It will immediately generate the CSS sprite for the images and will generate two codes (one is the CSS and another is HTML) as on the image below.

Download the image and copy the codes.
Next, is to put the codes on your website.
Subscribe for our email newsletter to get more exciting posts:
CSS sprites set up on the website
Upload the images on your website’s media directory and copy the link of the image. Next, is to put the CSS code on the CSS file of your website. If you are on WordPress you can find the CSS from the WordPress dashboard, go to Appearance -> Theme Editor and select the style.css.
Paste the code anywhere on the CSS file. Now change the background-image URL (underlined URL on the below code)with the URL of the image you uploaded on your media directory. After that, your code will look like the code below.
.sprite {display: inline-block; vertical-align: middle;}
.sprite {background-image: url(https://technologiate.com/wp-content/uploads/2020/03/social-media-icons-rounded.png); background-position: left center; background-repeat: no-repeat;}
.sprite.facebook_messenger_round_color_png {background-position: 0 0; width: 40px; height: 40px;}
.sprite.facebook_round_color_png {background-position: -42px 0; width: 40px; height: 40px;}
.sprite.flickr_png {background-position: -84px 0; width: 40px; height: 40px;}
.sprite.instagram_round_color_png {background-position: -126px 0; width: 40px; height: 40px;}
.sprite.pinterest_round_color_png {background-position: -168px 0; width: 40px; height: 40px;}
.sprite.reddit_round_color_png {background-position: -210px 0; width: 40px; height: 40px;}
.sprite.rss_round_color_png {background-position: -252px 0; width: 40px; height: 40px;}
.sprite.tumblr_round_color_png {background-position: -294px 0; width: 40px; height: 40px;}
.sprite.twitter_round_color_png {background-position: -336px 0; width: 40px; height: 40px;}
.sprite.whatsapp_round_color_png {background-position: -378px 0; width: 40px; height: 40px;}
.sprite.youtube_round_color_png {background-position: -420px 0; width: 40px; height: 40px;}
Now, it is time to paste the HTML code for the front end. Go the block or widgets for the WordPress website where you want to show the image/images and paste the HTML code there.
You can rearrange the image as you want, and also you do not need to display all the images if you do not want to. Just hide the code for the image which you do not want to display or delete the HTML code for the image(hiding is recommended, you may need it later).
Put the necessary link on href tag and put each span of the sprites between the href tag. I have hidden one sprite which I do not need now. You can also use any images anywhere else separately, you just need to paste HTML code for the images there, just do not change the CSS file.
Now, after setting up the links and tags my code looks like the below code.
<a href="https://www.facebook.com/technologiate" target="_blank" rel="noreferrer noopener">
<span class="sprite facebook_round_color_png"></span>
</a>
<a href="https://www.instagram.com/technologiate" target="_blank" rel="noreferrer noopener">
<span class="sprite instagram_round_color_png" ></span>
</a>
<a href="https://www.twitter.com/technologiate" target="_blank" rel="noreferrer noopener">
<span class="sprite twitter_round_color_png"></span>
</a>
<a href="https://www.pinterest.com/nshares" target="_blank" rel="noreferrer noopener">
<span class="sprite pinterest_round_color_png"></span>
</a>
<a href="https://nsharesinfo.tumblr.com" target="_blank" rel="noreferrer noopener">
<span class="sprite tumblr_round_color_png"></span>
</a>
<a href="https://www.youtube.com/channel/UCubhV9cC9ESCCHXxgfiKJwg?sub_confirmation=1" target="_blank" rel="noreferrer noopener">
<span class="sprite youtube_round_color_png"></span>
</a>
<a href="https://m.me/technologiate" target="_blank" rel="noreferrer noopener">
<span class="sprite facebook_messenger_round_color_png"></span>
</a>
<a href="https://www.reddit.com/user/nshares" target="_blank" rel="noreferrer noopener">
<span class="sprite reddit_round_color_png"></span>
</a>
<a href="https://www.flickr.com/photos/nshares/" target="_blank" rel="noreferrer noopener">
<span class="sprite flickr_png"></span>
</a>
<a href="https://technologiate.com/feed" target="_blank" rel="noreferrer noopener">
<span class="sprite rss_round_color_png"></span>
</a>
<!--<span class="sprite whatsapp_round_color_png"></span> -->You can check for this website on the widget at the right and on a footer widget, we used the same CSS sprites codes to link the social media accounts. You can check by clicking on the different images, all will open the different links.
Follow us there to get more useful tips.

Check this link to get a FREE SSL Certificate for your website(Beginner’s Friendly Guide).
- Convert Multiple Images to Text using OCR using Python - November 10, 2023
- How to use WhatsApp on Android Tablet (Simultaneously) - September 1, 2022
- How to Cancel PayPal Subscriptions (recurring payments through PayPal)? - June 28, 2022